
Free SSL and Stripe Payment Gateway for Woocommerce
Soooo… If you’ve landed here you’ve probably spent the time looking for all sorts of solutions to get stripe to work on your website without an SSL or searching multiple different free SSL solutions. As a small business owner I know SSL and premium plugin costs can be stressfulfor start-ups with small budgets. I am happy to share our solution for a Free SSL on your woocommerce website, with FREE functioning stripe payment gateway – No Coding Needed. Follow the 5 steps below and you will be running in no time! For our example we will be using www.wearATA.com
1. Install and activate all the following FREE plugins
- Woocommerce
- WooCommerce Stripe Gateway by Automattic
- CloudFlare by Ian Pye
- CloudFlare Flexible SSL by iControlWP
2. Register and Set up Stripe
Sign up for a free stripe account here.
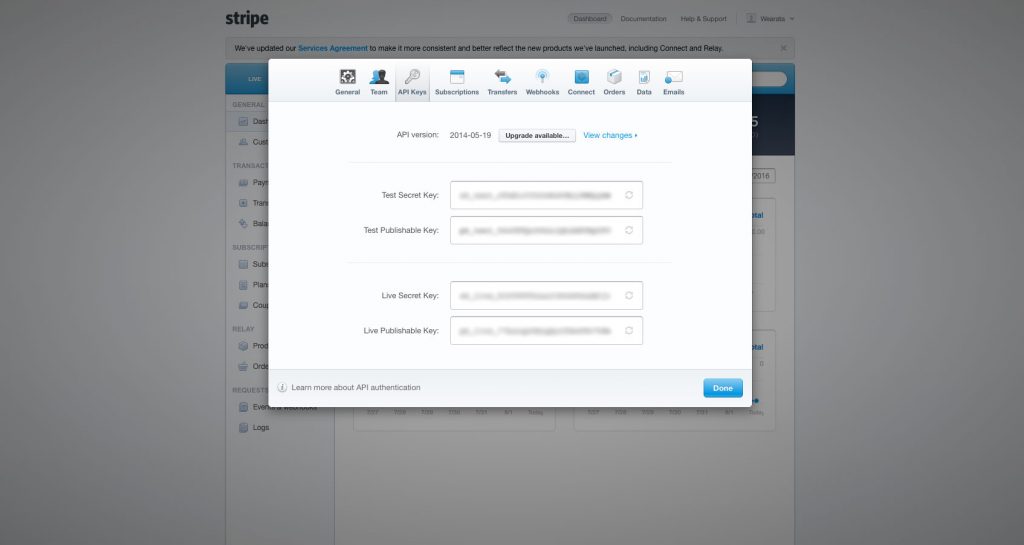
Once you have filled out everything from stripe and your account is all set up your going to want to head to the top right corner of the screen click your account name and select account settings. From there navigate to API keys in the modal window and save these keys for later.
3. Link Stripe and WooCommerce
- Head into your wordpress dashboard and find woocommerce > settings on the left hand side.
- From the nav bar on the top select checkout
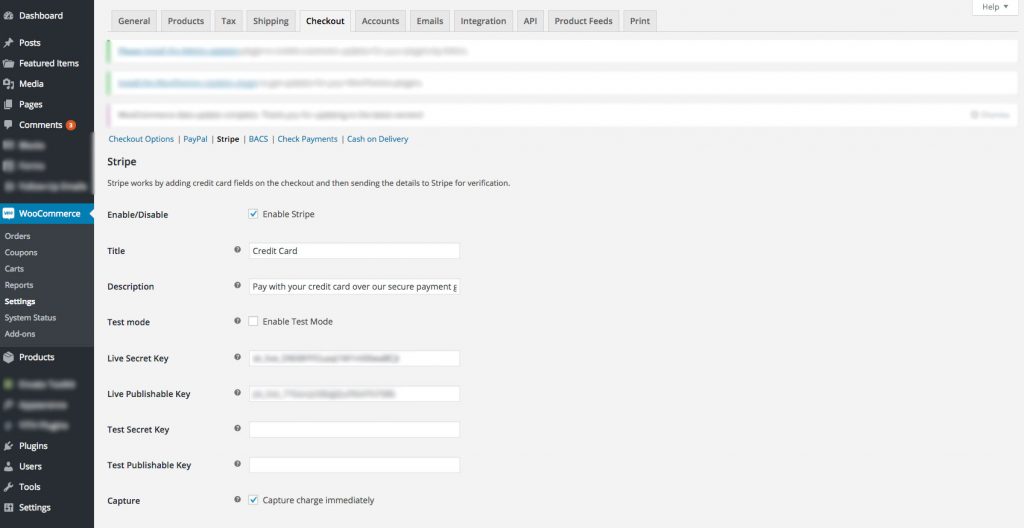
- Select stripe from the checkout options
- Enable Stripe and make sure you have the following fields filled out. Live Secret Key, Live Publishable Key, Capture: Capture card immediately enabled, Saved Cards: Enable payment via Saved Cards Enabled.
- Hit Save
4. Set up CloudFlare and CloudFlare Settings
Sign up for CloudFlare here and follow their set up procedure. (this will also make your site faster! YAY!) Once you have your CloudFlare set up follow the next steps to make sure its ready for your SSL. (note: the following work with my server set up and should work with yours, if your having trouble you may need to alter some settings
- Crypto Tab – Set the following options SSL: Flexible
- Firewall Tab – Security Level: Medium
- Speed Tab – Auto Minify: All Selected, Rocket Loader: Off (very important)
- Caching Tab – Caching Level: Standard, Cache Expiration: 4 Hours, Always Online: On
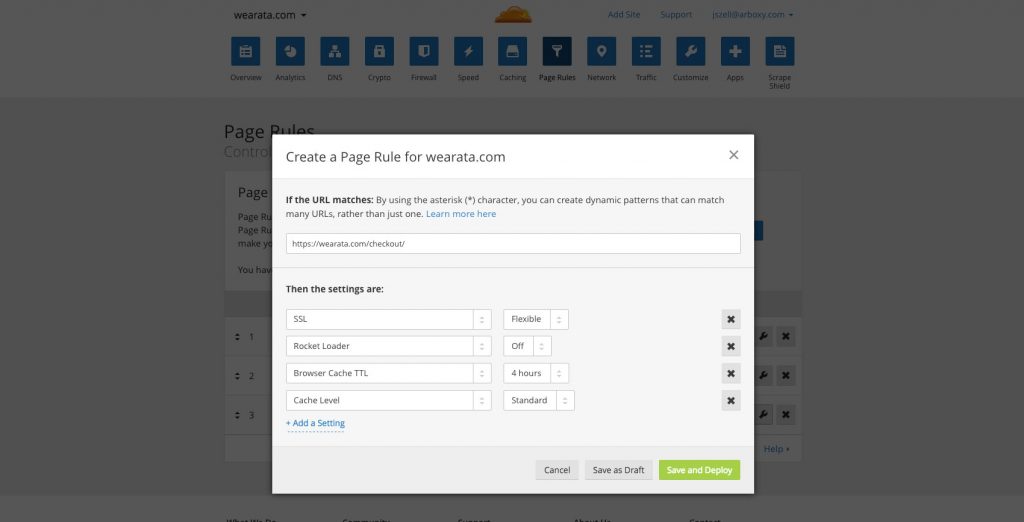
- Page Rules – See image… Make sure yourdomain.com/checkout/ has SSL:Flexible, Rocket Loader Off
- Network – Websockets: On, IP Geoloaction: On
- Scrape Shield – Email Address Obfuscation: On, Server-side Excludes: On.
5. Set up Cloudflare Plugin
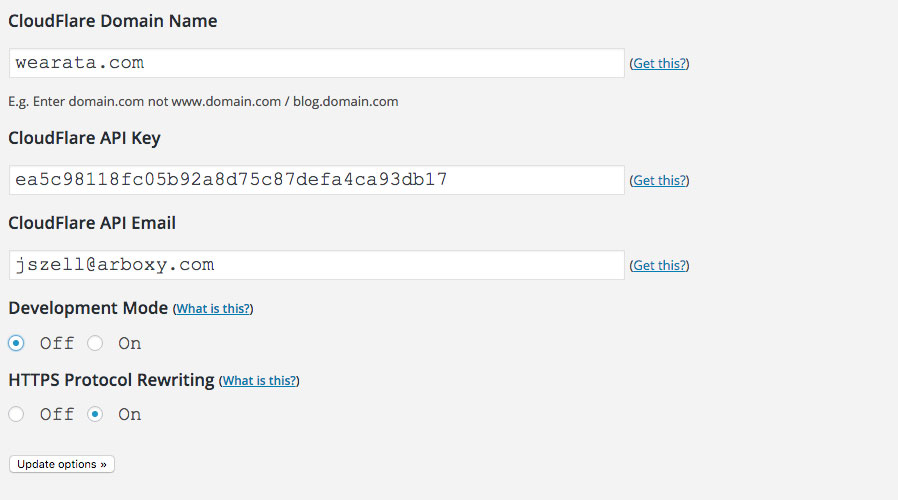
- In your WordPress backend navigate to settings > Cloudflare on the left hand side bar.
- Input your domain name as it is registered with Cloudflare,
- Input your cloudflare API Key (which can be found in cloudflare under (top right) my settings > API KEY > Global API KEY
- Your cloud flare Email address.
- Turn on HTTPS Protocol Rewriting
DONE!!
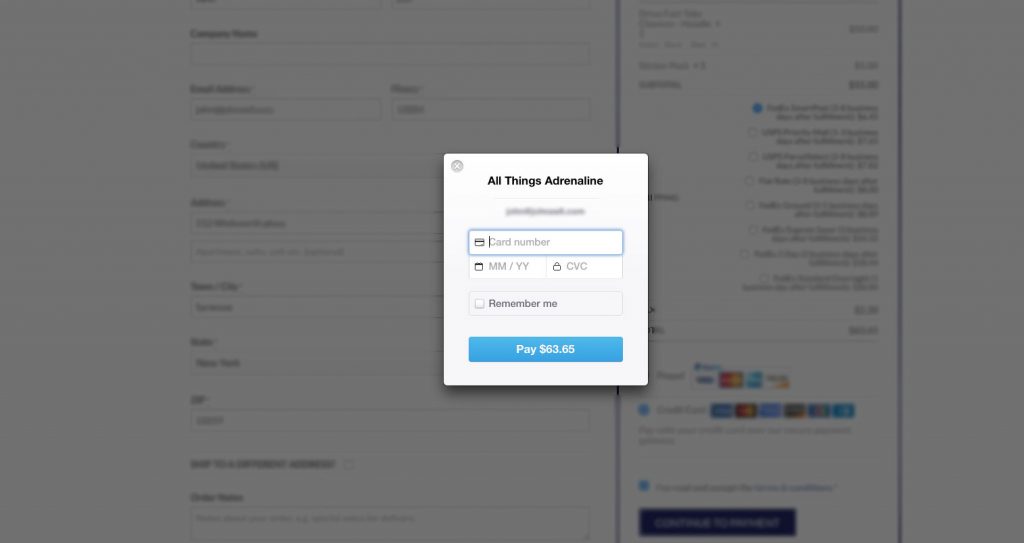
You should be all done. Your website should be able to take credit card payments over SSL + Stripe at no additional cost of plugins, or paying your host for an SSL.=
Feel free to leave comments below and we will do our best to answer them in a timely manner.